Tipos de tooltip
Predeterminado
La información incluida debe ser contextual, útil y no esencial al tiempo que proporciona esa capacidad adicional para comunicar y dar claridad a un usuario.

Diseño y estructura (contexto de uso)
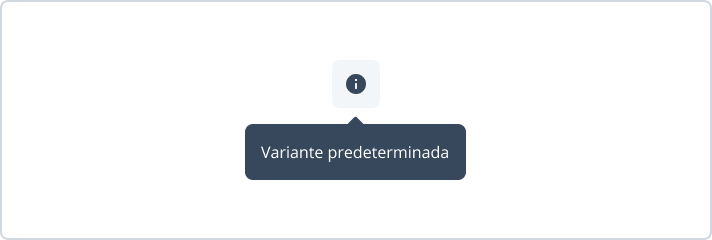
Variante predeterminada
Proporciona información complementaria no esencial para ayudar a un usuario a tomar una decisión.

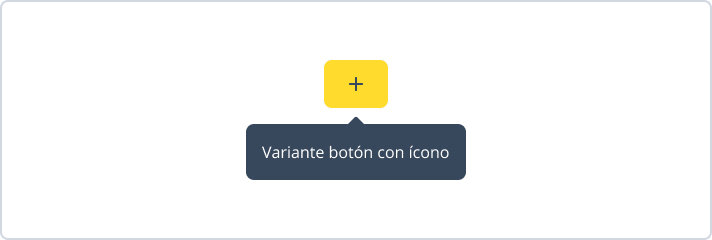
Variante botón con ícono
Describe la función o acción de un botón.

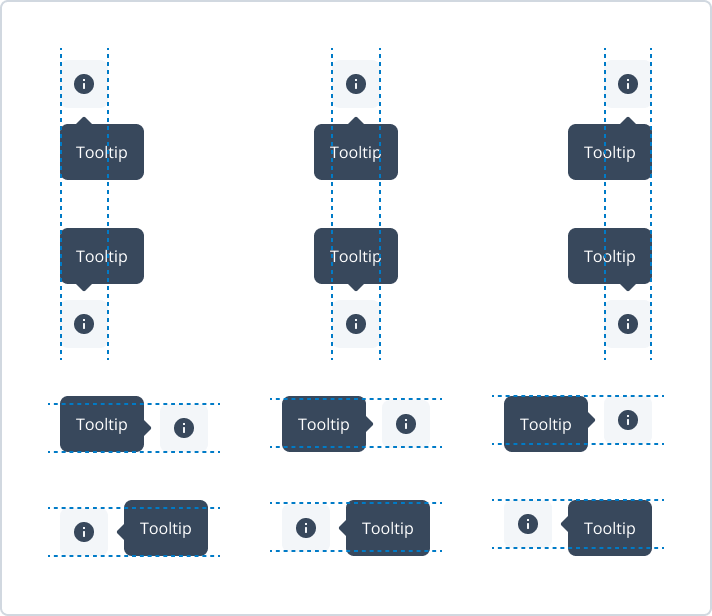
Posicionamiento y alineación
El tooltip puede usar direcciones específicas y puede colocarse a la derecha, a la izquierda, en la parte inferior o en la parte superior del elemento desencadenante. No cubra contenido relacionado que sea esencial para las tareas del usuario. La información sobre herramientas no debe sangrar fuera de la página o detrás de otro contenido.
El contenedor del tooltip se puede alinear al principio, al centro o al final para evitar que el contenedor se salga de la página o cubra información importante. El componente que activa el tooltip y la punta de intercalación deben estar centrados horinzontal o verticalmente entre sí. Esto es especialmente útil cuando varios elementos están cerca unos de otros.