Tamaños
Grande
Se utiliza por default y siempre va acompañado de un texto que contextualice a qué se le aplica la acción del switch. Además, tiene una etiqueta opcional a su derecha para casos donde se necesite un refuerzo extra a lo semántico. Si el switch grande se utiliza como principal, obligatoriamente debe llevar la etiqueta (Ver ejemplo de “Agrupación de tipos de switch”)

Chico
Se utiliza en grupos de listas verticales o tablas acompañados de un texto o título que explica la acción a activar/desactivar. Son de tamaño más pequeño pensados para áreas condensadas. No llevan etiqueta.

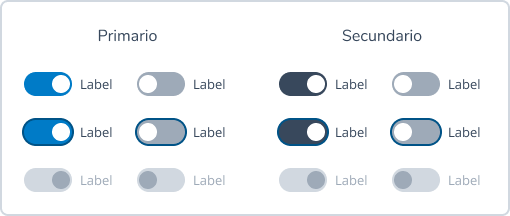
Tipos de switch
Primarios
Se utiliza cuando el componente precisa de más jerarquía visual en su versión celeste.

Secundarios
Se utiliza cuando el componente precisa de menor jerarquía visual en su versión grisulada.

Diseño y estructura (contexto de uso)
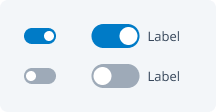
Prendido y apagado
Se utilizan para dos posibles estados: prendido y apagado.

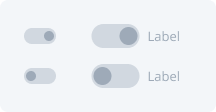
Deshabilitado
Cuando el switch está en estado deshabilitado, se debe mostrar de igual manera en qué condición se encuentra (prendido/apagado) para que la persona usuaria sepa que en algún momento el componente podría habilitarse.

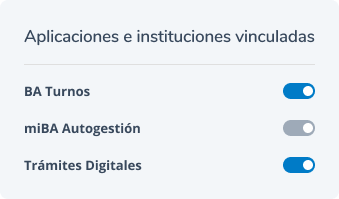
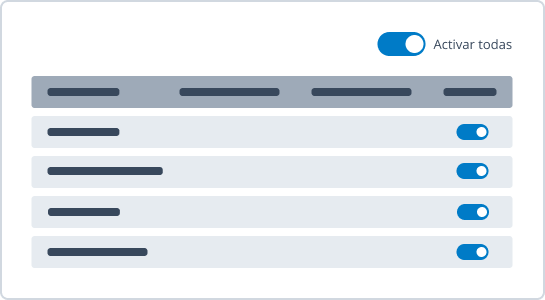
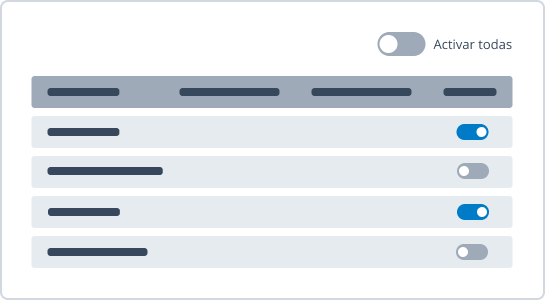
Agrupación de tipos de switch
Cuando se agrupan varias opciones que requieren un switch en tablas o en listas, se utiliza el tipo Sin Label. También puede utilizarse un switch principal que de una orden al resto de la agrupación (“Activar todas”). En esta situación, el switch siempre debe contar con un Label que le otorgue el contexto necesario. En caso de que algún switch del grupo cambie de estado, el principal debe quedar apagado.


Contenido para switch sin label
Cuando utilizamos un switch sin label, debe aparecer un título que contextualice a qué le vamos a aplicar el estado.