Tipos de modales
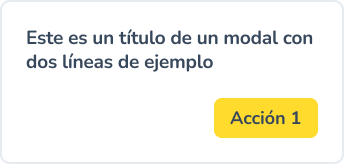
Modal de reconocimiento
Estos modales comunican información importante que las personas usuarias deben reconocer. Poseen un único botón principal que debe estar ubicado del lado derecho del componente.
Los modales de reconocimiento pueden ser descartados haciendo clic en la acción principal, presionando la tecla ESC en el teclado o mismo haciendo clic por fuera del modal.

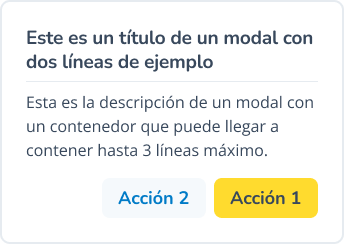
Modal de confirmación
Son utilizados para validar las decisiones de las personas usuarias. Este tipo de modal requiere que se realice una acción para que el mismo se complete y se cierre. Posee botones de cancelación y de acción principal. El botón secundario se debe ubicar a la izquierda y el botón principal a la derecha.
Los modales de confirmación son persistentes hasta que se descartan haciendo clic en la acción principal, en el botón secundario, presionando la tecla ESC en el teclado o mismo haciendo clic por fuera del modal.

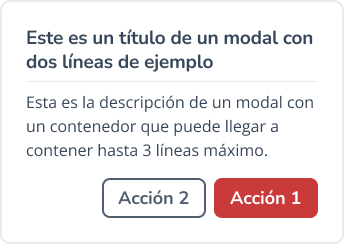
Modal de peligro
Son utilizados cuando una persona usuaria necesita confirmar una decisión que afectará su experiencia de manera negativa o irreversible. En este modal el botón principal se reemplaza por un botón de peligro y se descarta de la misma forma que los modales de confirmación.

Diseño y estructura (contexto de uso)
Título como único mensaje
El título del modal puede incluír el mensaje completo para asegurar la claridad visual del componente y que la descripción no comunique información repetitiva. Incluso puede cotener una volanta para anteceder el título.

Estado focus
Cuando un modal se abre, el foco inicial debe estar en la primera ubicación que acepte la entrada de información de una persona usuaria. Por ejemplo, si el modal contiene un formulario, el enfoque debe establecerse automáticamente en el primer campo.
Sin embargo, el uso de formularios dentro de los modales es opcional. Si se trata de un modal que no posee campos, el foco debe estar en el botón principal y permanecer en el cuadro de diálogo hasta que la persona usuaria lo cierre.

