Tipos de acceso
Acceso sin borde
Se utilizan para componer organismos donde se establezcan múltiples accesos dentro de un mismo contenedor.
Acceso con borde
Se utilizan para acceder a secciones de mayor relevancia. Principalmente se usan en compañía de otros accesos generando agrupaciones de una misma temática.
Acceso con descripción
La descripción es una variable del acceso para agregar información adicional que puede servirle a la persona usuaria a comprender mejor la acción a realizar.
Acceso con ícono
El ícono sirve como referencia visual para complementar al título del acceso y así ayudar a la persona usuaria a tomar una decisión.
Tamaños
Grande
Chico
Diseño y estructura (contexto de uso)
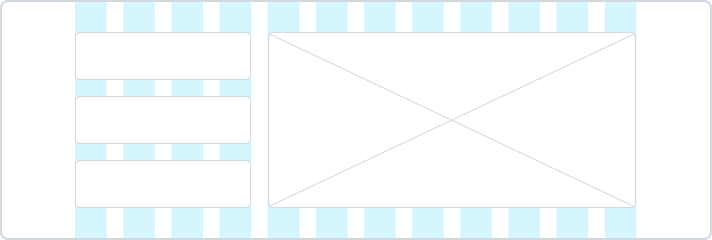
Acceso completo simple
La primer sección visualiza la información relevante para el usuario y la segunda sección esta compuesta por el acceso grande.
Título del acceso
Descripción del acceso
Título del acceso
Descripción del acceso
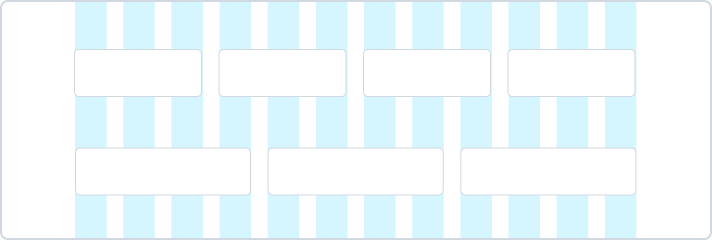
Acceso completo con lista de accesos
La primer sección visualiza la información donde el usuario va a hacer foco, la segunda sección esta compuesta por los accesos chicos que dirigen al usuario a otra pantalla y la tercera sección esta compuesta por el acceso grande el cual permite visualizar la información total que no se muestra en la previsualización de este organismo.
Acceso completo con categorías
Tiene el mismo comportamiento que el “Acceso completo con listas de accesos”, solo que se pueden sumar diferentes categorías a los accesos chicos.
Disposiciones
Es una agrupación de accesos que tienen cercanía en cuanto a la similitud de acción. Pueden utilizarse tanto vertical como horizontalmente.
Simple vertical
Para la implementación del componente se desarrolló la clase "list-group" que permite organizarlo y adaptarlo correctamente en forma de lista.

Simple horizontal
Para la correcta distribución y visualización del componente, se deben utilizar la combinación de las clases: "list-group" y "list-group-row".

Lista ancho completo
Para lograr una distribución y visualización adecuadas de un componente en forma de lista con ancho completo, se deben utilizar las clases "access-deck" y "max-cards-1". Estas clases están diseñadas para permitir un máximo de 4 accesos dispuestos horizontalmente.
Ejemplo de uso: "max-cards-4".

Lista ancho por acceso
Para lograr una distribución y visualización adecuadas de un componente en forma de lista con un ancho por acceso, se deben utilizar las siguientes clases: "access-deck", "access-column" y "max-cards-1". Estas clases están diseñadas para permitir un máximo de 4 accesos dispuestos horizontalmente.
Ejemplo de uso: "max-cards-4".