Descargar BAstrap
Descargando el siguiente archivo podés comenzar a usar BAstrap.
Descargar BAstrap (Versión estable)
Ver versión de prueba en GitHub
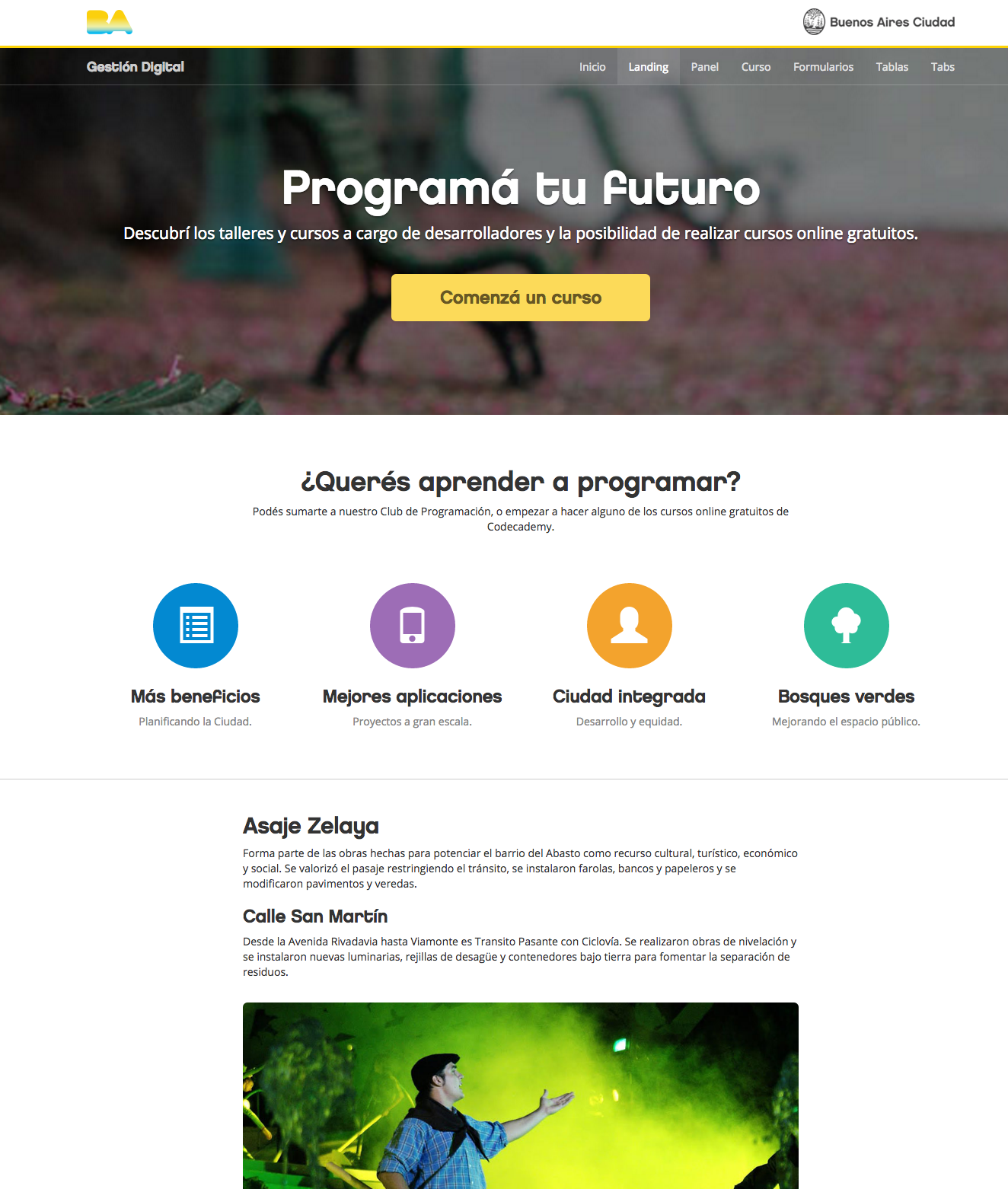
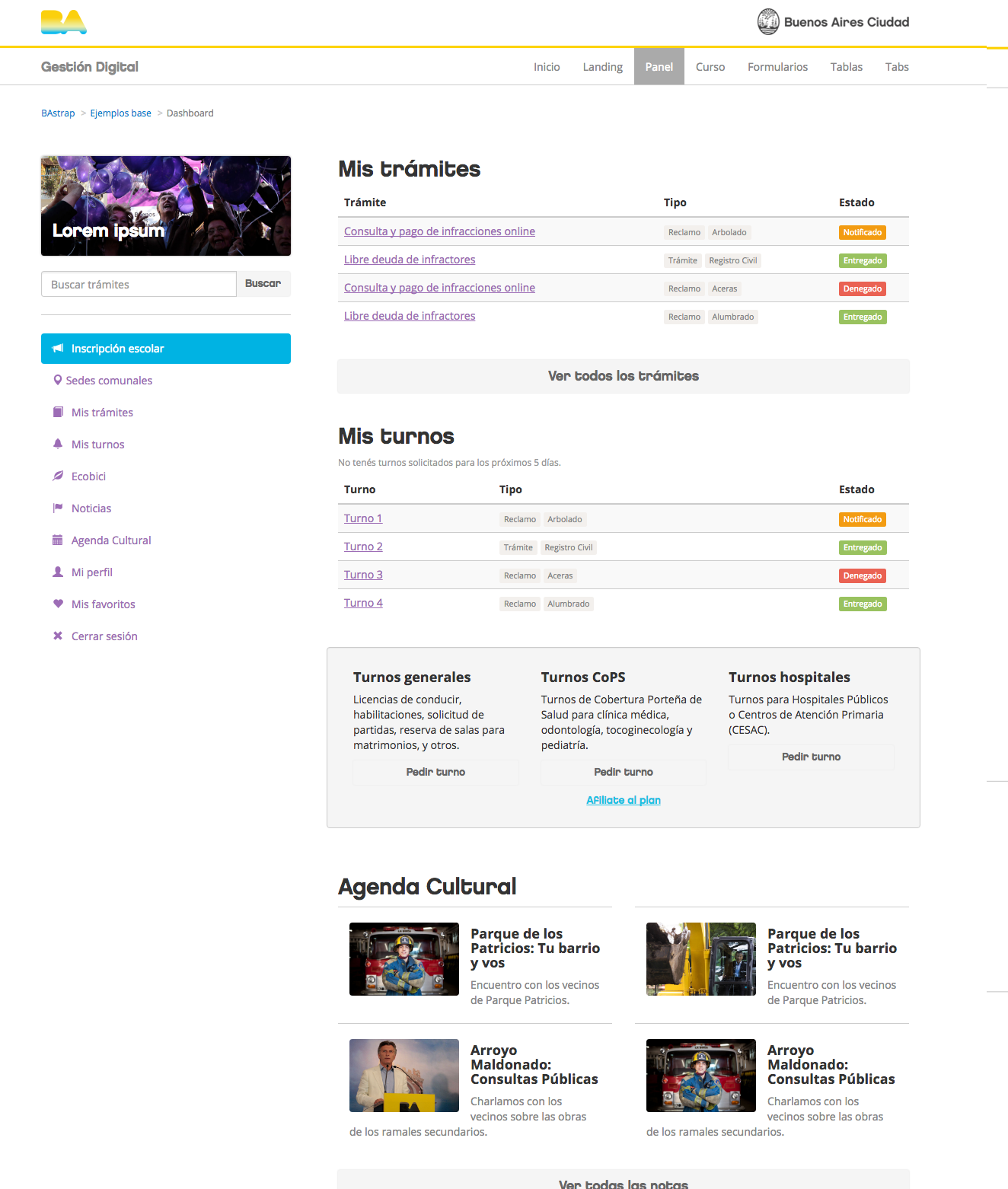
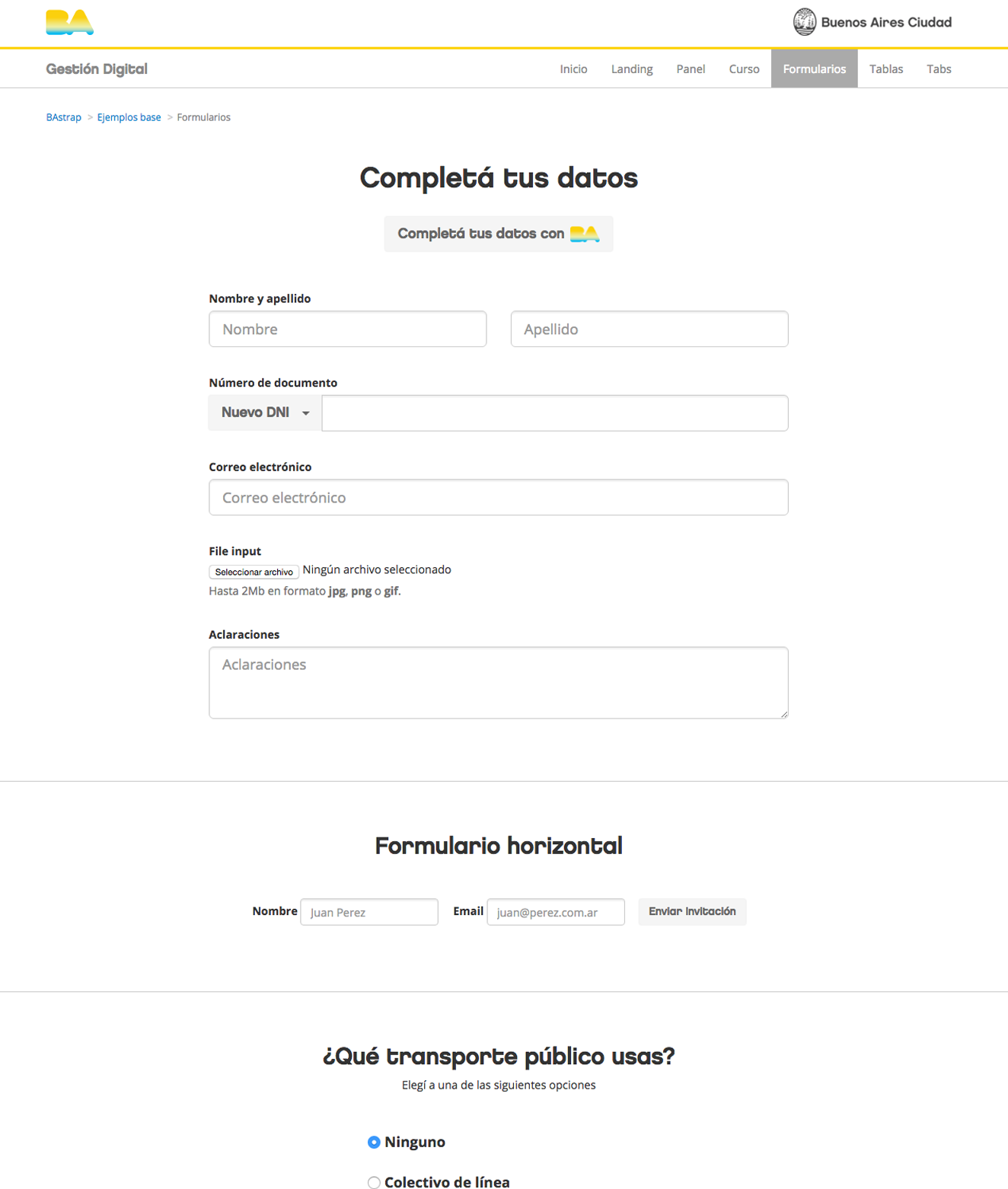
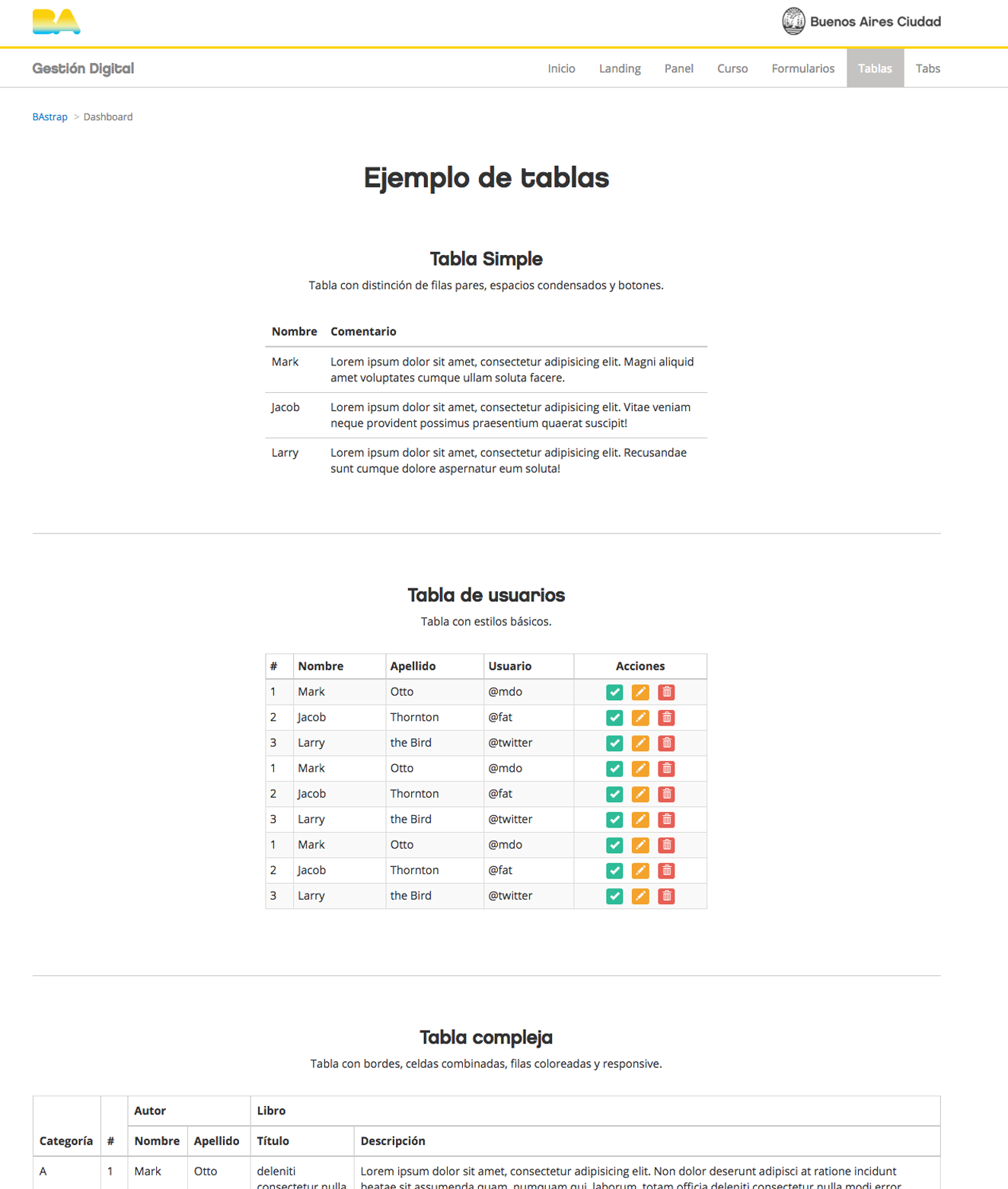
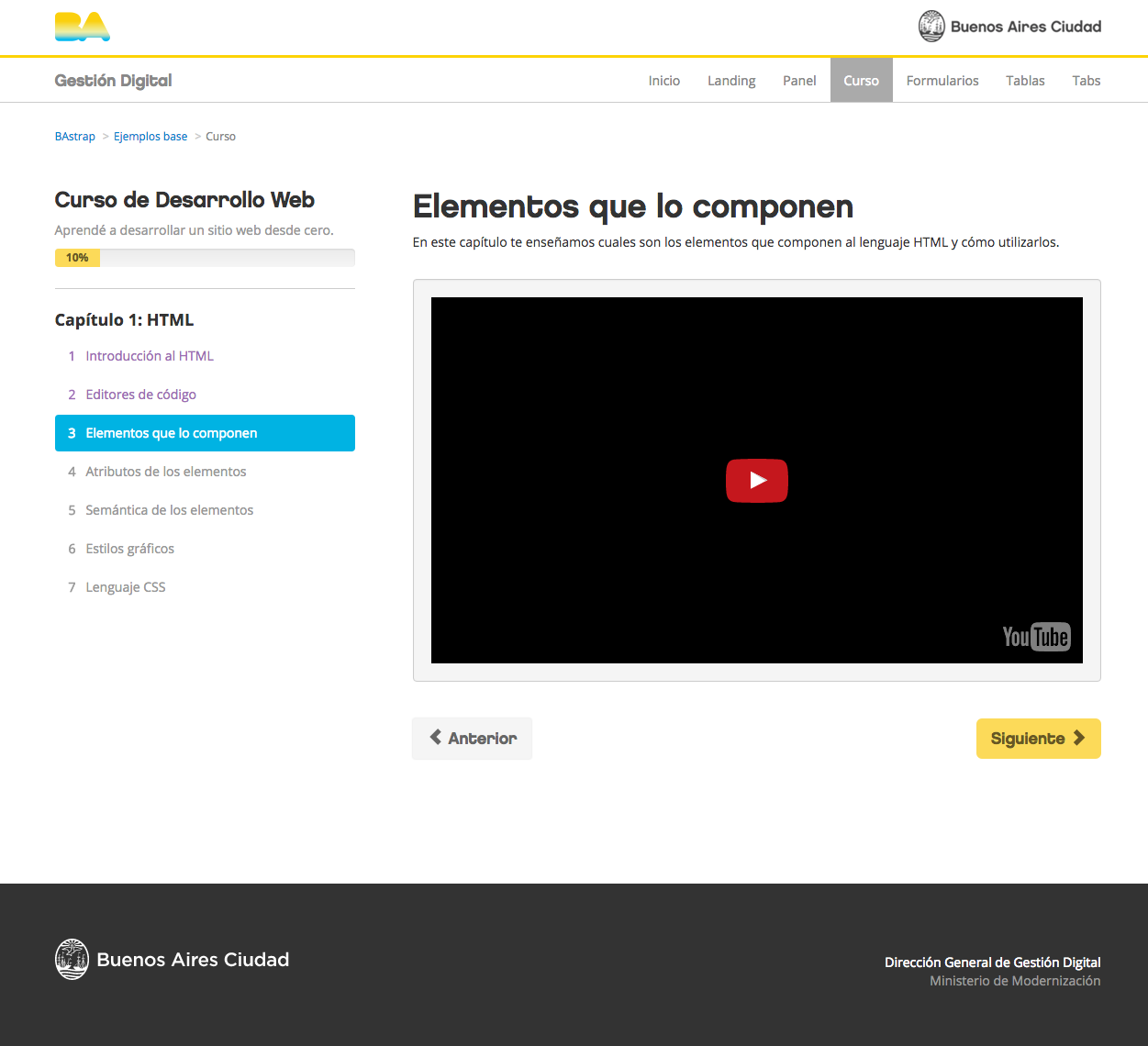
Hacé click en las imagenes para ver los ejemplos básicos incluidos en la descarga.
Uso de BAstrap
Para su uso es necesario contar con conocimientos de HTML, CSS y Bootstrap 3 (ya que la mayoría de los componentes y clases son los mismos).
En tus páginas debés respetar la siguiente estructura en el encabezado (tags "html" y "head") de las páginas del sitio:
- Doctype HTML5
- Atributo de lenguaje español
- Codificación UTF-8
- Compatibilidad con IE
- Compatibilidad mobile
- Descripción del sitio para buscadores
- Autor del sitio
- Título de la página
- Íconos del sitio para diferentes dispositivos
- Link de Bootstrap 3 minimizado
- Link de BAstrap3 minimizado
- Link de estilos extra del sitio
- Compatibilidad condicional con IE comentada
Y también debés respetar la siguiente estructura en el pie (antes del cierre del tag "body") de las páginas del sitio:
- Link de jQuery minimizado
- Link de JavaScript de Bootstrap 3 minimizado
- Link de código JavaScript extra del sitio
También se deben respetar el encabezado y pie de página oficiales.
Recursos de diseño
El siguiente archivo contiene recursos de diseño para presentar pantallas:
- Illustrator CS6 de componentes de BAstrap y buenosaires.gob.ar
- Imagenes del archivo de buenosaires.gob.ar
- Íconos de bootstrap
- Tipografías
Grilla base
La grilla de BAstrap3 está compuesta principalmente por 3 elementos:
- Contenedor (Container)
- Fila (Row)
- Columna (Col)
El sufijo "-fluid" sirve para que el ancho total se adapte al contenedor padre (que puede ser diferente al ancho total de la página).
Columnas
Las filas deben sumar 12 columnas como se muestra a continuación
Espacio
Se pueden usar offsets para dejar espacios equivalentes al ancho de una o varias columnas.
Anidado
Se pueden anidar columnas dentro de otras. Las mismas deben estar en una nueva fila dentro de la columna madre.
Órden
Se puede modificar el órden de las columnas respecto al órden del código html.
Opciones responsive
Una columna puede tener varias de las siguientes clases para comportarse diferente según el ancho de la ventana.
- col-xs-*
- col-sm-*
- col-md-*
- col-lg-*
(Modificá el ancho de la ventana de tu navegador para ver los diferentes comportamientos)