Formar parte de los sitios de BA
(+) Importante
Todas las páginas y sitios deben respear los puntos mencionados en este checklist para formar parte de la familia BA. Si tu sitio o página web no utiliza alguna de las formas de header y footer provistas o no responde a los requerimientos básicos y obligatorios de tipografía y color, realizá los ajustes correspondientes para poder llevar a cabo la revisión solicitada.
¿Tenés una idea para un sitio nuevo dentro de Buenos Aires o ya lo tenés armado y necesitas una revisión?
Te proponemos esta guía con los lineamientos básicos que deben estar contemplados en el diseño de
tu página para que forme parte de la familia de los sitios de Buenos Aires.
Tener en cuenta
estos estilos y elementos mínimos va a agilizar tu proceso de trabajo y la revisión por parte de
la Gerencia de Experiencia de Usuario parte de la Dirección de Ciudad Inteligente.
¿Qué lineamientos debe respetar mi página para pertenecer a la familia de Sitios de Buenos Aires?
Header y Footer institucional
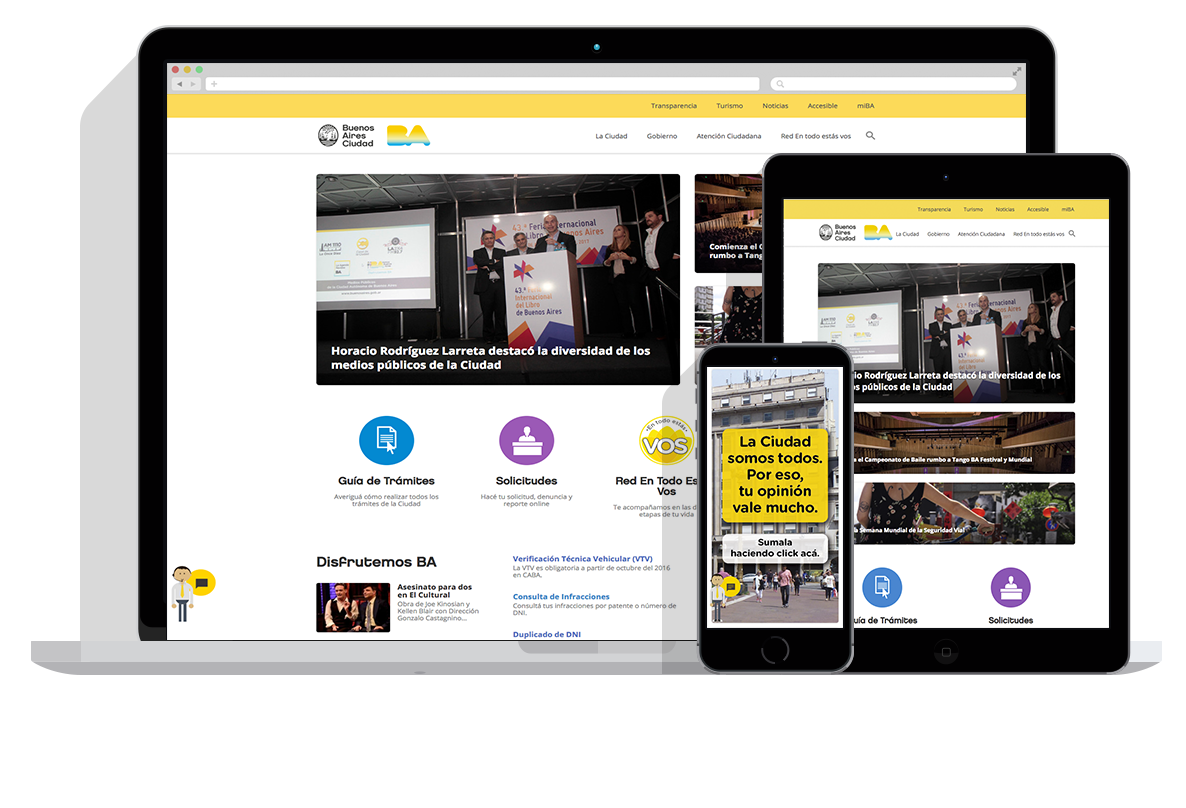
Cada sitio debe utilizar, según corresponda, uno de los siguientes headers en los cuales la marca de Buenos Aires, la marca secundaria (la de tu sitio) y los links tienen un lugar predeterminado y responde a estilos correspondientes a la identidad de Buenos Aires y Bastrap.
Header
Caso 1 Última actualización Noviembre de 2017
Última actualización Noviembre de 2017
Caso 2
 Última actualización Noviembre de 2017
Última actualización Noviembre de 2017
Cuando la marca lo requiera y sea necesario agregar un color en el header este lo hará formando
un gradient con el amarillo (#fdd306)
Footer
El footer tiene ciertos requerimientos obligatorios, e independientes del sitio en el cual se utilice, y otros flexible que
pueden o no incluirse.
Los requerimientos obligatorios son:
• Uso del logo BA con la leyenda Vamos Buenos Aires. (+)
• Fondo color (+)
Elementos flexibles:
• Pueden agregarse, cambiarse o eliminarse los links,
• Los botones de las redes sociales pueden redirigir a las distintas redes de cada proyecto.
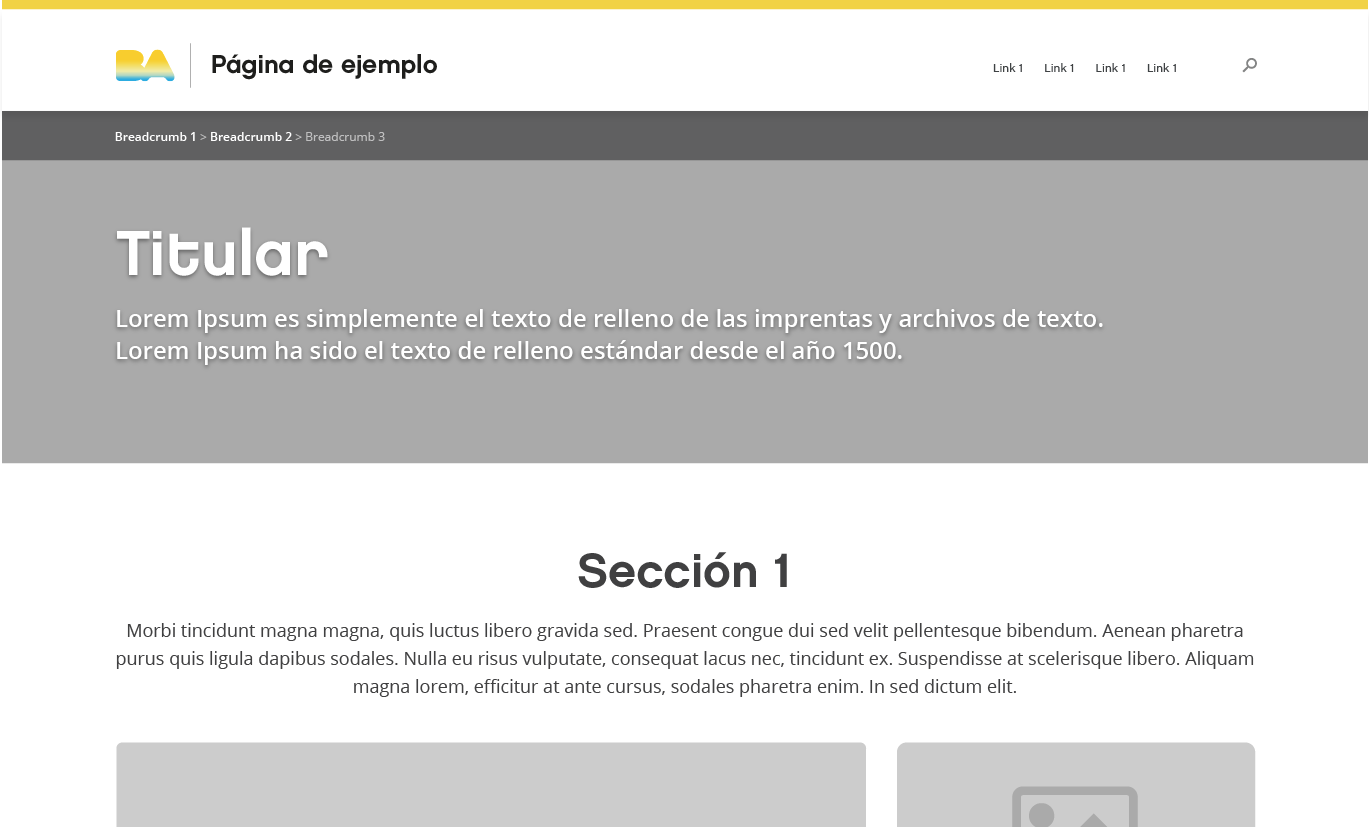
A continuación se suma una captura del diseño del footer actual para que sirva de ejemplo
para las siguientes propuestas.
 Última actualización Noviembre de 2017
Última actualización Noviembre de 2017
Descargas disponibles
Los archivos html y css y para poder maquetar o diseñar el header y el footer de tu sitio en versión
escritorio y mobile, se encuentran disponibles en este link
Descargá la carpeta con los .png de los distintos logos de Buenos Aires y sus aplicaciones,
disponible en este link
Fuentes y usos tipográficos
Todos los sitios de Buenos Aires utilizan dos familias tipográficas: Open Sans y Chalet, cada una con sus usos.
Chalet
Se usa en los textos display, en tu sitio es la fuente correspondiente a las etiquetas h1, h2 y h3.
Adjuntamos las variantes de estilo y tamaño de la aplicación de la tipografía Chalet en las etiquetas
más utilizadas:
h1. Títulos Buenos aires
h2. Títulos Secundarios
h3. Subtítulos
Open Sans
Se usa para los textos de lectura
En el maquetado de tu sitio, será la fuente utilizada en las
siguientes etiquetas: h4 y p Adjuntamos las variantes de estilo y tamaño de la aplicación de la tipografía
Open Sans en las etiquetas más utilizadas:
h4. Subtítulos
p. Textos de lectura
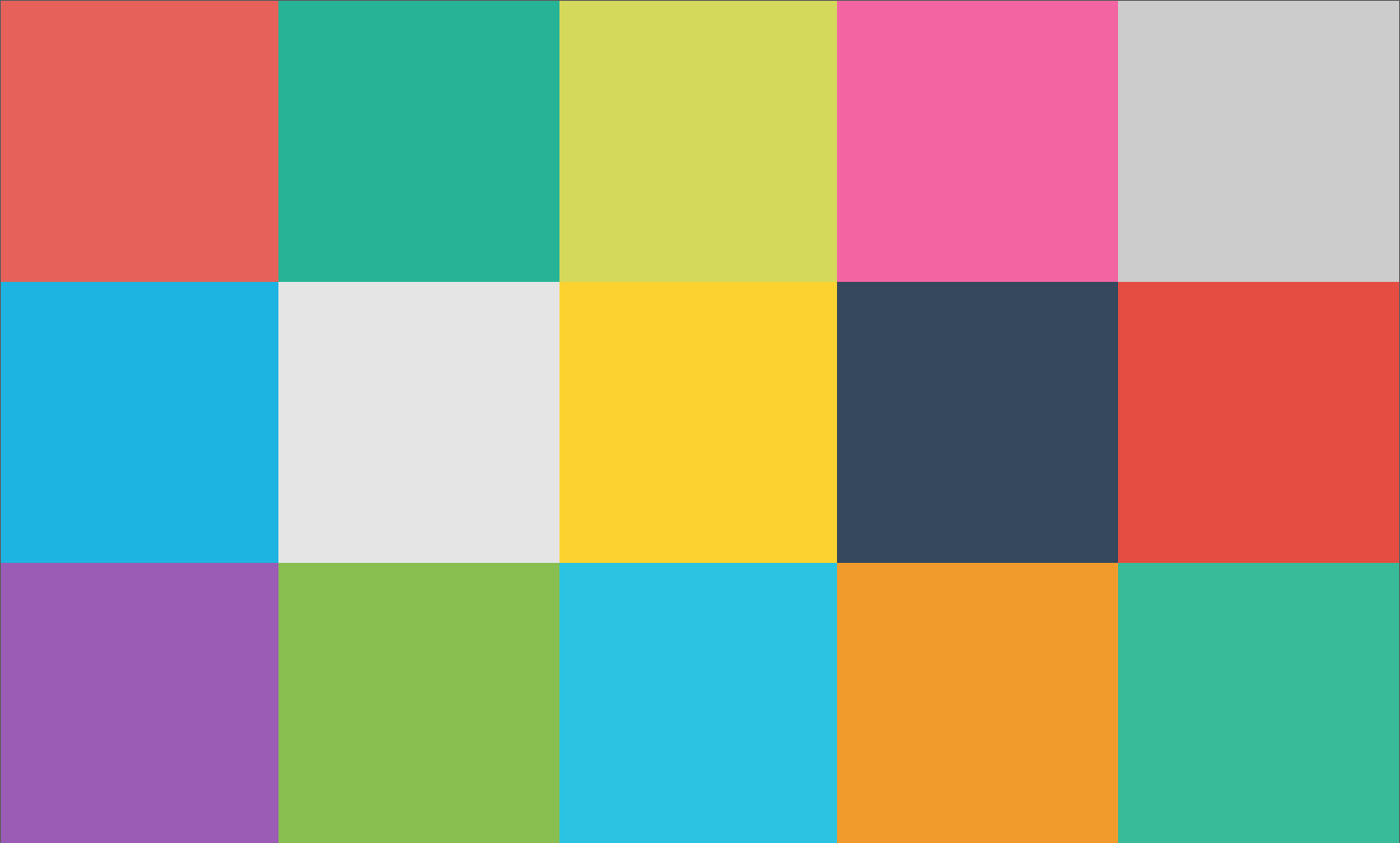
Paleta cromática
Bastrap dispone de una amplia paleta en dos versiones, una principal y una ampliada que recomendamos utilizar sólo en casos
necesarios.
Cabe recordar que el amarillo (#fdd306) y el celeste (#19c3e3) son los colores marca, por lo que su presencia en el sitio es importante para construir su identidad
y su pertenencia a la familia de sitios de Buenos Aires.
Colores claros
#e76056
#f3a32d
#fcda59
#2ebc98
#99c25f
#19c3e3
#0389d1
#3e4f5e
#9d6db6
#f562a2
Colores oscuros
#e74c3c
#f39c12
#fdd306
#18b596
#88bf48
#00b3e3
#037dbf
#34485e
#9b59b6
#f54789
Grises
#1d1c1a
#333
#717170
#a6a4a4
#c5c3c2
#e5e5e5
#f3f0ed
#f5f5f5
Descargas disponibles
Descargá la paleta cromática en formato .ase para editar tus archivos en Adobe Illustrator y en .css para tu hoja de estilos link
Fotografías / Ilustraciones
Las imágenes deben ser de producción propia, sea por el área encargada del proyecto o por el área de banco de imágenes de
gobierno (en este caso podemos hacer el pedido de imágenes, aunque puede demorar hasta un mes).
Se busca no utilizar imágenes de sitios de stock porque se corren ciertos riesgos:
• que
las imágenes no responden al clima estético comunicado institucionalmente,
• que se despeguen
de la gráfica institucional,
• que no estén diseñadas para comunicar al público al cual
nos dirigimos: los vecinos de la Ciudad de Buenos Aires.
Iconos
Se recomienda utilizar los iconos disponibles en los Lineamientos de diseño para los sitios y aplicaciones de Buenos Aires, en caso de no contar con los necesarios diseñarlos siguiendo los criterios estéticos de la propuesta.
Introducción
Hola
Te damos la bienvenida a este sitio para que tengas de guía nuestros estándares y herramientas para diseñar y maquetar tu web o app.
Antes de comenzar el diseño de tu activo digital, te invitamos sumar al proceso una asesoría del equipo de la Dirección General de Experiencia Digital de la Secretaría de Innovación y Transformación Digital.
Empecemos
Bastrap es un framework basado en Boostrap, para su uso es necesario contar con conocimientos de HTML, CSS y Boostrap, ya que la mayoría de componentes y clases son los mismos.
Importante: revisá las versiones y herramientas aceptadas por la Agencia de Seguridad Informática (ASI) del Gobierno de la Ciudad.
En tus páginas debés respetar la siguiente estructura en el encabezado (tags "html" y "head") de
las páginas del sitio:
• Doctype HTML5
• Atributo de lenguaje español
•
Codificación UTF-8
• Compatibilidad con IE
• Compatibilidad mobile
• Descripción
del sitio para buscadores
• Autor del sitio
• Título de la página
• Íconos del sitio para diferentes dispositivos
• Link de Bootstrap minimizado
• Link de BAstrap3 minimizado
• Link de estilos extra del sitio
• Compatibilidad
condicional con IE comentada
Y también debés respetar la siguiente estructura en el pie (antes
del cierre del tag "body") de las páginas del sitio:
• Link de jQuery minimizado
• Link de JavaScript de Bootstrap minimizado
• Link de código JavaScript extra del
sitio
• También se deben respetar el encabezado y pie de página oficiales.
Configuraciones importantes
Bastrap utiliza estilos y configuraciones que son necesario considerarlas, las mismas están orientadas a la normalización de los estilos.
Doctype HTML5
BAstrap requiere el uso del doctype HTML5. Esto significa que la página está escrita en HTML5 y permite al navegador entender qué versión de HTML estamos utilizando.
Responsive meta tag
Para garantizar una reproducción adecuada y un zoom táctil para todos los dispositivos, agregue la etiqueta meta "viewport" dentro de la etiqueta <head>.
Testeá la usabilidad de tu sitio
Requerimientos básicos de usabilidad que debe tener un sitio de la familia de BA.
Arquitectura de la información
¿Los usuarios entienden de qué se trata y qué pueden hacer con esa información?
Lo primero que hace el usuario es un “escaneo” de la información, aterrizando el ojo en la parte superior izquierda. Casi el 80% de los lectores son “escaneadores”, buscan palabras claves dentro de un texto. Sólo el 20% restante lee palabra tras palabra. Los párrafos cortos se leen con mayor profundidad que los largos ya que permiten más atención visual. Por eso en un primer pantallazo del sitio, el usuario debe comprender de qué se trata y qué puede hacer con esa información.
Acciones claras
¿Qué acciones esperás que hagan los usuarios al ingresar a tu sitio? ¿Están presentadas de forma clara y son fáciles de encontrar?
Las principales acciones deben ocupar un lugar de relevancia en la web, deben estar visibles, fáciles de encontrar.
Los call to action (llamados a la acción) en los botones y los enlaces del menú deben ser claros, informarle al usuario qué va a suceder cuando realice cierta acción. Chequeá la ubicación y tamaño de los llamados a la acción del sitio.
Mensajes de error
¿El sitio web ofrece explicación de los errores y una solución a ellos?
Controlá los momentos donde pueden producirse errores, si se produce algún error, el usuario debe ser informado de forma correcta y sencilla. Además, debe ofrecer recuperación del error, una alternativa, es decir una solución para resolver dicho error.
Objetivo del producto
¿Cuál es el principal objetivo de tu sitio? ¿Cuánto tardan los usuarios en resolverlo/encontrarlo?
Al visitar tu sitio, el usuario debe entender el objetivo, qué acciones debe realizar y por qué. Y éstas deben estar visibles y fáciles de completar.
Contenido
¿Le hablás al usuario de forma directa y amigable?
El tono de tu sitio debe ser cercano y directo. Tené en cuenta quién va a leer lo que escribís y transmití las ideas de una manera ágil y clara. Usá palabras simples, oraciones directas, y guialo por el contenido para que lo comprenda sin esfuerzo.
Heurísticas de Nielsen
Para realizar un diagnóstico sobre la usabilidad de la plataforma utilizamos las 10 heurísticas de Nielsen. Dichos puntos permiten detectar aciertos y oportunidades de mejora para optimizar la interfaz de manera rápida y efectiva y así mejorar la experiencia de los usuarios.
Hacé un análisis más completo de tu sitio consultando las heurísticas.
El sistema debe informar a los usuarios del estado del sistema, dando una retroalimentación apropiada en un tiempo razonable.
¿El sistema brinda respuesta al instante?
¿Mantiene informado al usuarios acerca de lo que está ocurriendo?
¿Lo mantiene informado a través de una retroalimentación apropiada?
¿Lo mantiene informado dentro de un tiempo razonable?
¿El usuario comprende cuando tiene que esperar?
El sistema debe utilizar el lenguaje de los usuarios, con palabras o frases que le sean conocidas, en lugar de los términos que se utilizan en el sistema, para que al usuario le resulte fácil la navegación.
¿El sistema habla el mismo lenguaje que el usuario? (palabras, frases y conceptos familiares)
¿La información aparece en un orden natural y lógico?
¿El modelo de navegación es acorde al usuario?
¿Sigue las convenciones del mundo real?
En casos en los que los usuarios elijan una opción del sistema por error, éste debe contar con las opciones de deshacer y rehacer para proveer al usuario de una salida fácil sin tener que utilizar diálogo extendido.
¿El usuario siente libertad al navegar?
¿Cuenta con opciones de “salida de emergencia”?
El usuario debe seguir las normas y convenciones de la plataforma sobre la que está implementando el sistema, para que no se tenga que preguntar el significado de las palabras, situaciones o acciones del sistema.
¿El sistema respeta parámetros y criterios definidos dentro de la herramienta?
¿La curva de aprendizaje en la secuencia de acciones es corta?
¿Hay correspondencia entre aspecto y comportamiento?
¿Se respetan las convenciones y estándares de la plataforma?
Es más importante prevenir la aparición de errores que generar buenos mensajes de error. Hay que eliminar acciones predispuestas al error o, en todo caso, localizarlas y preguntar al usuario si está seguro de realizarlas.
¿Los call to action de las acciones principales se encuentran bien diferenciados?
¿Resalta lo que queremos que el usuario haga?
¿Impide el camino erróneo?
¿Cuenta con función autocomplete?
¿Todos los enlaces llevan a su sitio correspondiente?
¿Existen elementos de navegación que orienten al usuario acerca de dónde está y cómo deshacer su navegación?
El sistema debe minimizar la información que el usuario debe recordar mostrándola a través de objetos, acciones u opciones. El usuario no tiene por qué recordar la información que recibió anteriormente. Las instrucciones para el uso del sistema deberían ser visibles o estar al alcance del usuario cuando se requieran.
¿Los objetos, acciones y opciones son visibles?
¿El sistema cuenta con valores por defecto?
¿Las instrucciones para el uso del sistema son visibles?
¿Puede el usuario reconocer la información en cada paso?
¿Los enlaces son fácilmente reconocibles como tales? ¿Su caracterización indica su estado (visitados, activos,...)?
Los aceleradores permiten aumentar la velocidad de interacción para el usuario experto tal que el sistema pueda atraer a usuarios principiantes y experimentados. Es importante que el sistema permita personalizar acciones frecuentes para así acelerar el uso de éste.
¿El sistema está pensado para usuarios novatos?
¿Y para usuarios expertos?
¿Existen atajos o aceleradores de navegación?
¿Las posibilidades de atajo son claras?
¿Permiten que la navegación sea más rápida?
¿Puede el sistema adaptarse al uso frecuente de cada usuario?
La interfaz no debe contener información que no sea relevante o se utilice raramente, pues cada unidad adicional de información en un diálogo compite con las unidades relevantes de la información y disminuye su visibilidad relativa.
¿Los recursos se encuentran simplificados?
¿La información ofrecida al usuario es relevante en toda la experiencia?
¿El tamaño de fuente es legible?
¿Facilita la lectura?
¿Existe un alto contraste entre el color de fuente y el fondo?
Los mensajes de error deben expresarse en un lenguaje claro, indicar exactamente el problema y ser constructivos.
¿Los mensajes de error tienen lenguaje claro?
¿La estructura gramatical es simple?
¿Cuentan con ayudas contextuales?
¿Las frases verbales están orientadas a la acción?
¿Indica de forma precisa el problema?
¿Sugiere una solución constructiva al problema?
¿Se ofrece ayuda contextual en tareas complejas?
A pesar de que es mejor un sistema que no necesite documentación, puede ser necesario disponer de ésta. Si así es, la documentación tiene que ser fácil de encontrar, estar centrada en las tareas del usuario, tener información de las etapas a realizar y no ser muy extensa.
¿El sistema ofrece ayuda?
¿Es fácil de utilizar?
¿Está enfocada en las tareas del usuario?
¿Cuenta con una lista concreta de pasos a desarrollar? (tooltips, tutorial o tips & tricks).
Cómo escribir en la web
Tratá al usuario de “vos”.
Usá un lenguaje sencillo y cercano, palabras simples y oraciones directas.
Pensá en qué es lo más importante para el usuario ¡siempre!.
Transmití la información lo más clara posible, sin rodeos, sino el usuario se aburre.
Armá párrafos cortos e intercalá el texto con contenido o anclajes visuales.
Recursos
Te ofrecemos las principales herramientas y recursos a tener en cuenta al momento de diseñar e implementar tu página web o aplicación.
CSS
Elementos básicos de maquetado y comunes de Bootstrap.
Grilla
La grilla de BAstrap3 está compuesta principalmente por 3 elementos:
- Contenedor (Container)
- Fila (Row)
- Columna (Col)
El sufijo "-fluid" sirve para que el ancho total se adapte al contenedor padre (que puede ser diferente al ancho total de la página).
Columnas
Las filas deben sumar 12 columnas como se muestra a continuación
Espacio
Se pueden usar offsets para dejar espacios equivalentes al ancho de una o varias columnas.
Anidado
Se pueden anidar columnas dentro de otras. Las mismas deben estar en una nueva fila dentro de la columna madre.
Orden
Se puede modificar el órden de las columnas respecto al órden del código html.
Opciones responsive
Una columna puede tener varias de las siguientes clases para comportarse diferente según el ancho de la ventana.
- col-xs-*
- col-sm-*
- col-md-*
- col-lg-*
(Modificá el ancho de la ventana de tu navegador para ver los diferentes comportamientos)
Tipografía
Las fuentes utilizadas en todas las piezas de Buenos Aires son: Chalet-NewYorkNineteenEighty y Open Sans.
Titulares
Ofrecemos algunos estilos básicos en las etiquetas de cabecera. En el ejemplo siguiente, puede ver la diferencia de tamaños entre las 6 diferentes etiquetas de cabeceras.
Todos los headings, h1 hasta h6 están disponibles.
h1. Títulos Buenos aires
font-size:24pt - 32px - 2.3em
line-hegiht:28.8pt
h2. Títulos Secundarios
font-size:20pt - 28px - 2em
line-hegiht:28.8pt
h3. Subtítulos
font-size:15pt - 24px - 1.7em
line-hegiht:19.2pt
h4. Subtítulos
font-size:15pt - 20px - 1.4em
line-hegiht:19.2pt
Cuerpo de texto
Ofrecemos algunos estilos básicos en las etiquetas de cabecera. En el ejemplo siguiente, puede ver
la diferencia de tamaños entre las 6 diferentes etiquetas de cabeceras.
p .lead Texto para bajada de titulares o destacados.
font-size:24px - 1.5em
line-hegiht:29.4px
p. Textos de lectura
font-size:14px - 1.2em
line-hegiht:20px
Estilos para textos en línea
Destacados
Se puede usar la etiqueta mark para
destacar un texto
Bold
Se puede usar la etiqueta strong para incluir un texto en negrita
Italic
Se puede usar la etiqueta em para aplicar itálicas un texto
Small
Se puede usar la etiqueta small para reducir el tamaño de un texto
Colores predeterminados
Se puede usar distintas clases en la etiqueta p para cambiar el color de un texto. Algunos
ejemplos son:
Texto inactivo en gris.
Mensaje de error en rojo.
Mensaje de éxito en verde.
Citas
Para añadir citas textuales en un bloque de texto, se utiliza la etiqueta blockquote,
por ejemplo:
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.
Cita textual
Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.
Estilos para listas de elementos
Lista no ordenada
En este tipo delistas los elementos no requieren un orden necesario. Se utiliza la etiqueta ul
- Elemento 1
- Elemento 2
- Elemento 3
- Subelemento 3.1
- Elemento 4
Lista ordenada
En este tipo delistas los elementos sí requieren un orden preciso. Se utiliza la etiqueta ol
- Elemento 1
- Elemento 2
- Elemento 3
- Subelemento 3.1
- Elemento 4
Tablas
Las tablas te permiten ordenar información y, dependiendo el contexto de uso y los estilos que rigen tu diseño, te proponemos algunos ejemplos.
Tabla básica
| # | Nombre | Apellido | Usuario |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
Tabla con franjas
| # | Nombre | Apellido | Usuario |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
Casos especiales
Proponemos otros ejemplos de estilos de tablas para usar en casos que lo requieran.
Caso 1: filas de colores y efecto hover.
| # | Encabezado de columna | Encabezado de columna | Encabezado de columna |
|---|---|---|---|
| 1 | Contenido de columna | Contenido de columna | Contenido de columna |
| 2 | Contenido de columna | Contenido de columna | Contenido de columna |
| 3 | Contenido de columna | Contenido de columna | Contenido de columna |
| 4 | Contenido de columna | Contenido de columna | Contenido de columna |
| 5 | Contenido de columna | Contenido de columna | Contenido de columna |
| 6 | Contenido de columna | Contenido de columna | Contenido de columna |
| 7 | Contenido de columna | Contenido de columna | Contenido de columna |
Caso 2: columnas anidadas.
| # | Nombre | Apellido | Usuario |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
Paleta cromática
Bastrap dispone de una amplia paleta dividida en colores claros, sus versiones oscuras y grises.
Colores claros
#e76056
#f3a32d
#fcda59
#2ebc98
#99c25f
#19c3e3
#0389d1
#3e4f5e
#9d6db6
#f562a2
Colores oscuros
#e74c3c
#f39c12
#fdd306
#18b596
#88bf48
#00b3e3
#037dbf
#34485e
#9b59b6
#f54789
Grises
#1d1c1a
#333
#717170
#a6a4a4
#c5c3c2
#e5e5e5
#f3f0ed
#f5f5f5
Componentes
Elementos combinados con funcionones especiales, de Bootstrap y exclusivos.
Acordeón Colapsable (Collapse)
Las fuentes utilizadas en todas las piezas de Buenos Aires son: Chalet-NewYorkNineteenEighty y Open Sans.
Alertas
Las alertas son mensajes que se utilizan para comunicar avisos extraordinarios o que necesitan ser destacados.
Alertas básicas
Alertas descartables
Alertas con iconos
Corte de tránsito por obras
Circulá con precaución. Si vas a andar en bicicleta usá casco.
Corte de tránsito por obras
Circulá con precaución. Si vas a andar en bicicleta usá casco.
Alertas con link
Atajos
Son elementos que se utilizan en la apertura de las páginas para presentar y dirigir al principal contenido del sitio.
Barra de progreso
Proporcionan feedback actualizado sobre el progreso de un flujo de trabajo o acción con barras de progreso simples pero flexibles.
Barra de progreso con porcentaje
Barra de progreso con porcentaje
Botones
Tipos de botones
Tamaños
Colores
Los colores más utilizados son el amarillo y el gris, su uso depende de la situación comunicativa y el flujo. Aún así, siempre
que se llame a una acción el botón va en amarillo.
El framework Bootstrap cuenta con una amplia gama de colores para los botones, su uso queda limitado a casos específicos
en pos de garantizar la usabilidad del la página y una mejor experiencia.
Estados
Activos
Inactivos
Grupo de botones
Breadcrumbs
Son un sistema de navegación secundario importante de incluir en el diseño porque permiten al usuario saber su ubicación dentro del mapa del sitio.
Carrousel
Etiquetas (Labels)
Example heading New
Example heading New
Example heading New
Example heading New
Example heading New
Example heading New
Default Primary Success Info Warning Danger
Formularios
Ejemplo básico
Campos
Selectores
Formulario horizontal
Grupo de formulario
Campos de formulario con icono
Los íconos dentro de un campos de texto se utilizan para una identificación rápida de la información a ingresar.
Campos de formulario con icono como botones
Los botones dentro de campos en un formulario se utilizan para acciones específicas hacia esa informaicón, por ejemplo: Lupa en formulario de búsuqeda o cruz para eliminar lo escrito.
Campos con selección múltiple
Cuando se necesita elegir uno o más elementos de una lista extensa en un formulario tenemos la opción de utilizar este plugin de javascript que soporta búsquedas.
Para más información de cómo utilizarlos ver la Documentación de Chosen (en inglés).
Estilos
Tamaño de los campos
Estados de validación
Grupo de lista
- 14 Cras justo odio
- Dapibus ac facilisis in
- Morbi leo risus
Imágenes
Contenedores de imágenes
Miniaturas
Vista previa de artículos
Insignas (Badges)
Información emergente breve (tooltip)
Los tooltips brindan información en forma de texto sobre algún elemento específico como un ícono o una imagen. Por temas de performance, hay que iniciarlizarlos por medio de javascript como en el ejemplo.
Para más información de cómo utilizarlos ver la documentación (en inglés).
Información emergente (popovers)
Los popovers brindan información contextual como los tooltips pero más específica pudiendo usar contenido en html. Por temas de performance, hay que iniciarlizarlos por medio de javascript como en el ejemplo.
Para más información de cómo utilizarlos ver la documentación (en inglés).
Popover top
Sed posuere consectetur est at lobortis. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.
Popover right
Sed posuere consectetur est at lobortis. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.
Popover bottom
Sed posuere consectetur est at lobortis. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.
Popover left
Sed posuere consectetur est at lobortis. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.
Jumbotron
Es un componente utilizado jerarquizar contenido importante y dar contexto por medio de una imagen de fondo.
¡Hola, mundo!
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lista especial
Noticias relacionadas
Renovación de licencia de conducir
Renová tu licencia cuando no esté vencida por más de un año.
Otorgamiento de licencia de conducir
Este trámite es para renovar alguna o todas las categorías para las cuales ya te encontrabas habilitado y hayan sido hurtadas, robadas o extraviadas.
Renovación de licencia de conducir por robo o pérdida
Sacá tu licencia de conducir por primera vez, acá. Procurá cumplir con todos los requisitos.
Renovación de licencia de conducir por cambio de jurisdicción
Este trámite se realiza cuando renovás alguna o todas las categorías para las cuales ya te encontrabas habilitado por otra jurisdicción del país.
Otorgamiento de licencia de conducir
Renovación de licencia de conducir
Lista multimedia
-
Media heading
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis.
-
Media heading
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis.
Modal (Ventana emergente)
Las ventanas emergentes son utilizadas para dar información contextual detallada o cuando se necesita modificar el flujo de acción del usuarios (ejemplos: Checkout, registro).
Para más información de cómo utilizarlos ver la documentación (en inglés).
Panel
Panel básico
Panel title
Panel especial
Lorem ipsum
Renovación de licencia de conducir
Renová tu licencia cuando no esté vencida por más de un año.
Renovación de licencia de conducir
Este trámite es para renovar alguna o todas las categorías para las cuales ya te encontrabas habilitado y hayan sido hurtadas, robadas o extraviadas.
Renovación de licencia de conducir por robo o pérdida
Este trámite es para renovar alguna o todas las categorías para las cuales ya te encontrabas habilitado y hayan sido hurtadas, robadas o extraviadas.
Renovación de licencia de conducir por cambio de jurisdicción
Renovación de licencia de conducir
Lorem ipsum
Renovación de licencia de conducir por robo o pérdida
Este trámite es para renovar alguna o todas las categorías para las cuales ya te encontrabas habilitado y hayan sido hurtadas, robadas o extraviadas.
Renovación de licencia de conducir por cambio de jurisdicción
Renovación de licencia de conducir
Panel con foto
Lorem ipsum
Renovación de licencia de conducir
Renová tu licencia cuando no esté vencida por más de un año.
Otorgamiento de licencia de conducir
Sacá tu licencia de conducir por primera vez, acá. Procurá cumplir con todos los requisitos.
Renovación de licencia de conducir por robo o pérdida
Este trámite es para renovar alguna o todas las categorías para las cuales ya te encontrabas habilitado y hayan sido hurtadas, robadas o extraviadas.